-
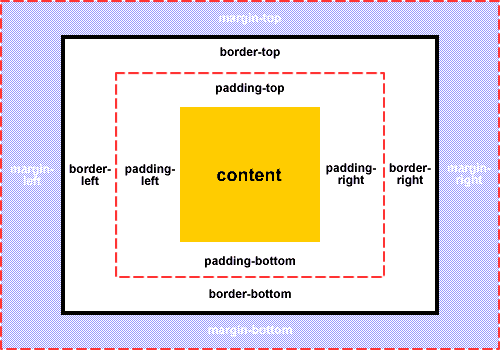
- Box refers to the area around the text block. Imagine the text is in a Block.

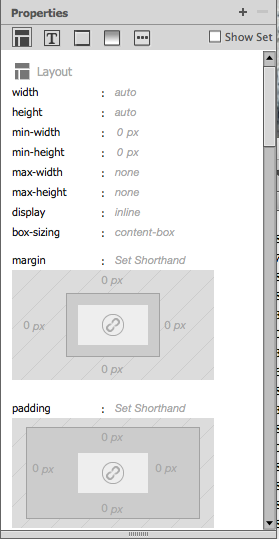
- Width and height govern the dimensions of the box.
- Float sets which side text, layers, tables etc., will float around an element
- Clear defines the sides that do not allow layers. If a layer appears on the clear side, the element with the clear setting moves below it.
- Padding is the inner margin of the element.
- Margin is the outer margin of the element.
- Box refers to the area around the text block. Imagine the text is in a Block.
<head>
<meta charset="UTF-8">
<title>Styles review</title>
<style type="text/css">
.boxmodel {width: 100px; height: 100px; margin: 20px; padding: 20px; background: grey; border: 2px solid red}
</style>
</head>
<body>
<div class="boxmodel"><p><strong>Text in a box</strong></p></div>
</body>
</html>