-
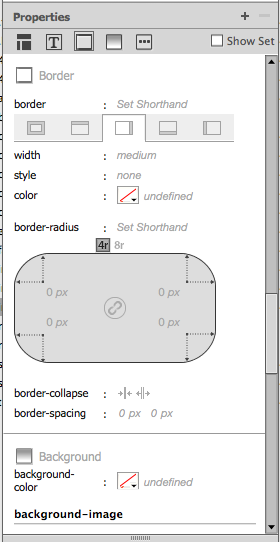
- Borders have three properties: style, width, color

dotted
dashed
solid
double
groove
ridge
inset
outset2px dotted red
SPECIAL: 4lbs for just $1!- You can also determine specific sides
- And of course rounded corners
<head>
<meta charset="UTF-8">
<title>Styles review</title>
<style type="text/css">
.price {border: 2px dotted red; padding: 4px; font-family: Comic Sans MS,Charcoal,Fantasy; font-weight: bold; background-color: rgb(255, 255, 0); color: rgb(255, 0, 204);}
</style>
</head>
<body>
<p><span class="price">SPECIAL: 4lbs for just $1!</span> </p>
</body>
</html>