-
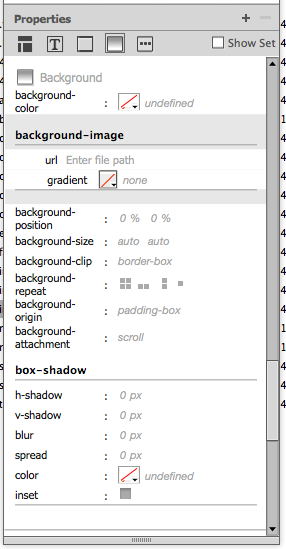
Background includes familiar color and image, but has additional options
- Repeat controls how/if background image tiles.
- No-repeat. Background image displays only once and does not tile.
- Repeat. Background image tiles
- Repeat-x. Background image tiles ONLY HORIZONTALLY.
- Repeat-y. Background image tiles ONLY VERTICALLY.
- Can be positioned:
- background-position: center 50px ...would be center aligned and 50px from the top
- Combined with Attachment makes interesting possibilities.
- fixed places image in position, image stays fixed and rest of page scrolls.
- scroll makes background image scroll wth the rest of the page.
- Background size - can file the entire page or full
- Horizontal and vertical position are relative to the browser window. (This page has image centered horizontally and vertically).
- Repeat controls how/if background image tiles.
<head>
<meta charset="UTF-8">
<title>Styles review</title>
<style type="text/css">
body {background: url("images/background.jpg")}
.yellowbox {background-color: yellow; width: 200px; height: 200px; color: blue; font-weight: bold; font-size: 20px; border:2px solid black; padding: 10px; margin: 10px}
</style>
</head>
<body>
<div class="yellowbox">This is a box</div>
</body>
</html>