-
- Class style: any name as long as there are no spaces. Use only letters, numbers, underscores and hyphens
- .fred {font-weight: bold}
- ID: Identifier style. A unique style used only once on the page. Usually for layout divs and javascript
- #header {width: 500px;}
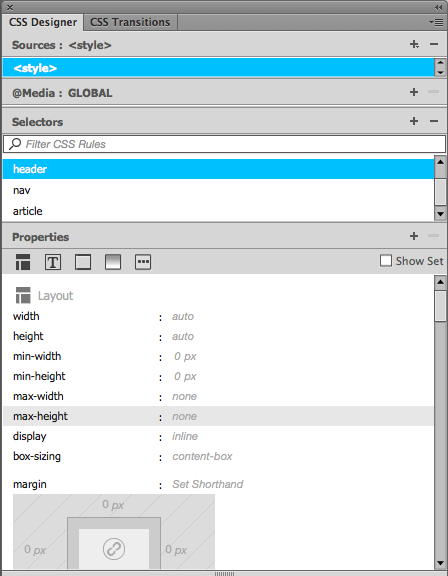
- Tag: For specific tags. The style is applied automatically to the corresponding tag.
- h1 {font:arial;font-size:12px;color:red}
- Compound: One style object inside another
- #header H1 {font-weght: normal; color: #0000ff;}
(if an <h1> is placed inside the header div then it will inherit the style properties. If the <h1> is outside then it won't)
- #header H1 {font-weght: normal; color: #0000ff;}
- Class style: any name as long as there are no spaces. Use only letters, numbers, underscores and hyphens
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Untitled Document</title>
<style type="text/css">
#header {width: 500px; background: red; padding: 10px}
#header H1 {font-weght: normal; color:#F5F2CF}
</style>
</head>
<body>
<div id="header"><h1>An H1 in a header</h1></div>
</body>
</html>