- How to add a video in Animate
- Asset files
- There are many formats:
- mp4...usually referred to as H.264 (now there is a better compression H.265)
- Can embed in HTML5 Canvas by using Components and Compent Parameters...but will only work through a frame
(however you can copy/paste frames from an Action Script 3 file if you are using rotoscoping technique) 
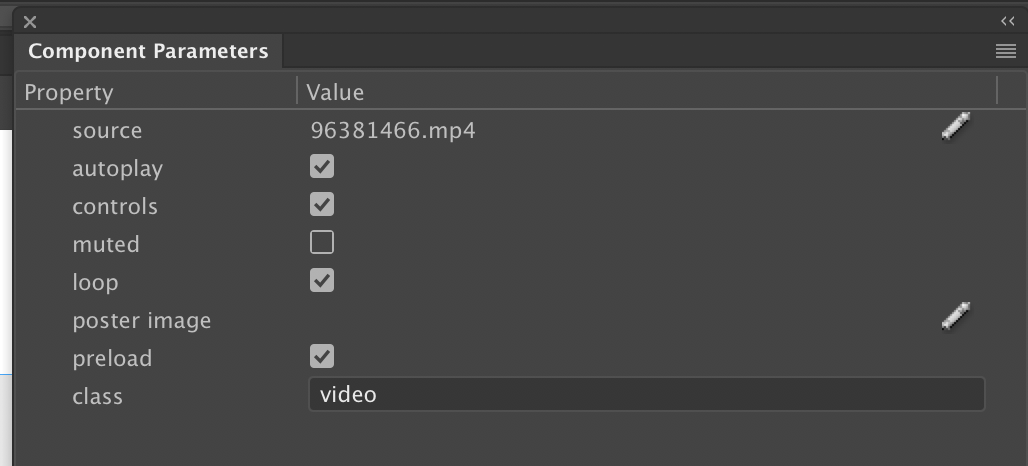
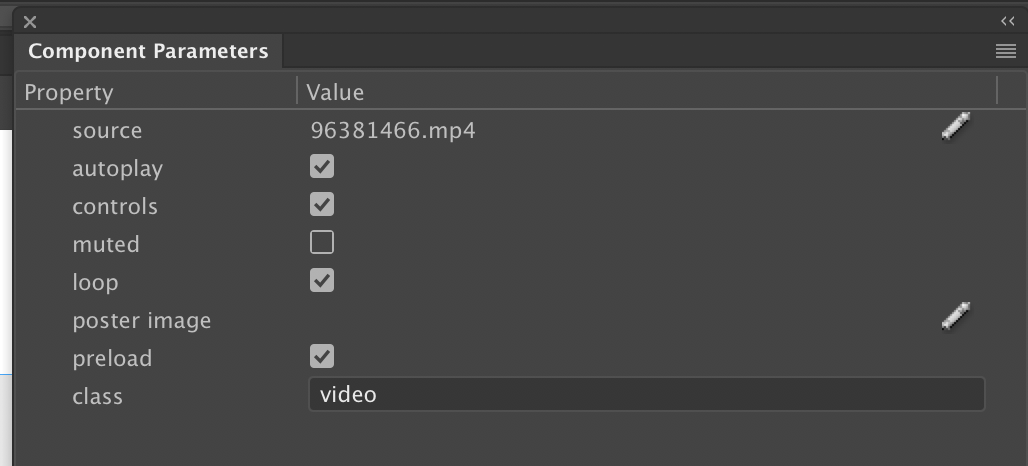
Open the Parameters pallet to link the video. Make sure the video is in the same folder as the published version or it won't work

- There are two ways to use video in the Flash authoring environment
- Embed the video in the flash file (only as an .flv file if you want to publish a swf file or a video Convert here). MP4s will only work in the authoring environment...they won't publish.
- Makes the whole file much larger
- Everything will load first before playing
- Good for short videos that should play without interruption or for rotoscoping
- Streaming video
- You will need to have a player and skin (or no skin)
- plays as it loads
- Good for large files and fast internet
- Keeps the main file small and quick loading
- Best to use Youtube for video on the web
- For exporting video, you can go to File=> Export=>Export Video and choose Convert Video in Adobe Media Encoder
- You can only do this with ActionScript 3 and not HTML Canvas