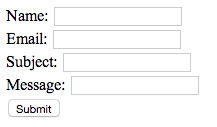
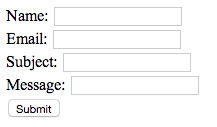
- A sloppy form is not very attractive
No:

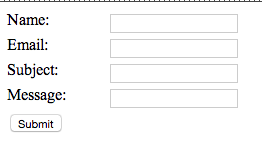
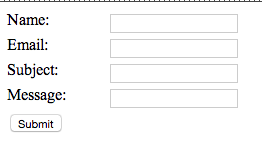
Yes:

- Use CSS to align the fields:
<style type="text/css">
label {
float: left;
width: 100px;
}
input {
margin: 3px
}
</style>
HTML:
<form id="form1" name="form1" method="post">
<label for="name">Name:</label>
<input type="text" name="name" id="name">
<br>
<label for="email">Email:</label>
<input type="email" name="email" id="email">
<br>
<label for="subject"> Subject:</label>
<input type="text" name="subject" id="subject">
<br>
<label for="message"> Message:</label>
<input type="text" name="message" id="message">
<br>
<input type="submit" name="submit" id="submit" value="Submit">
</form>
- Dreamweaver Tutorial on creating forms:
- If you want...