- Watch Episode 12 in Tasty Tutes
- Read Communicating with Typography
- What your font says about you
- Peruse Google fonts
- One of the most important decision in setting an appropriate tone is choosing a typeface or font. A typeface is a family of fonts, each font being a different style (for example, Arial is a typeface, Arial Bold, Arial Narrow and Arial Regular are all fonts of the Arial typeface).
- Back in ancient days before the advent of the Internet, that serif fonts were generally considered easier to read, because they connect letters and have “tails” that help ease the reader through dense content. Once computers came along and screen resolution was in its infancy, many made the switch to sans serif because of on-screen readability.
- Serif (times, Georgia, Garamond)
- For body copy in Print
- Elegant
- Established
- Quietly confident
- Classic
- Sophisticated
- Not overused
- Sans Serif (Ariel/Helvetica, Trebuchet, Verdana)
- For copy on web
- Clean
- Modern
- To the point
- Business-like
- Friendly
- Different weights
(Helvetica Neue, Avenir, Myriad Pro, Montserrat
- Ultra light, light, thin
- Regular, medium
- Bold, Semi Bold Black
- Style, Form
- Width
- Condensed
- Extended (Montserrat, Futura)
- Spacing
- Kerning - between individual letters
- Tracking - letters in whole words
- Leading - between lines
- Other considerations
- Font Family Choice
(for Example)
- Times New Roman: Stable, Mature, Formal
- Georgia: Practical
- Kristen: Flexible, Happy, Cuddly, Youthful, Casual, Passive
- Gigi: Creative, Exciting, Feminine, Unstable, Rebel, Impractical
- Impact: Assertive, Rigid, Rude, Sad, Unattractive, Coarse, Masculine
- Courier New: Conformist, Unimaginative, Dull, Plain

- Type can be accessed by the type tool:

- The options for type:
- Type tool
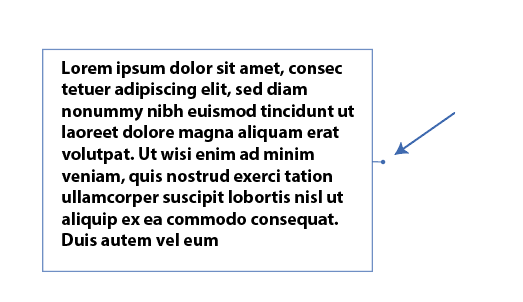
- Click on page to begin typing
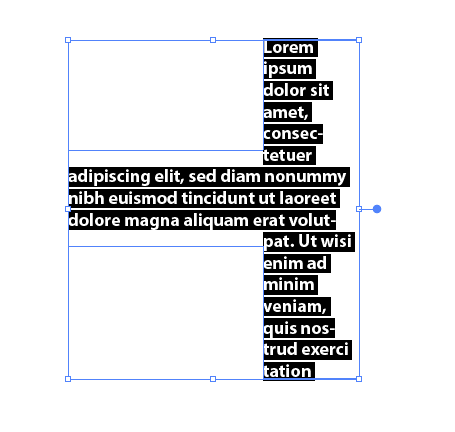
- Click and drag to create a type area
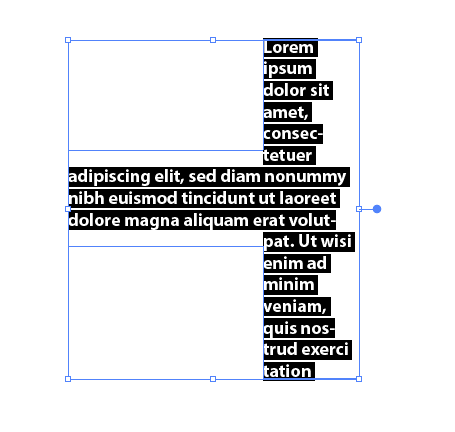
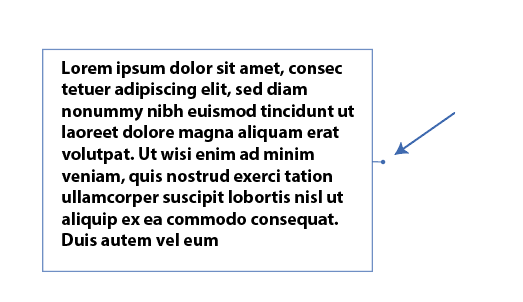
- Double click the side indicator to switch from point type to area type

- Area type increase/decrease the text box without distorting the text
- Point type to transform the text
- Area type tool
- Apply type inside an existing object (doesn't work in compound paths)

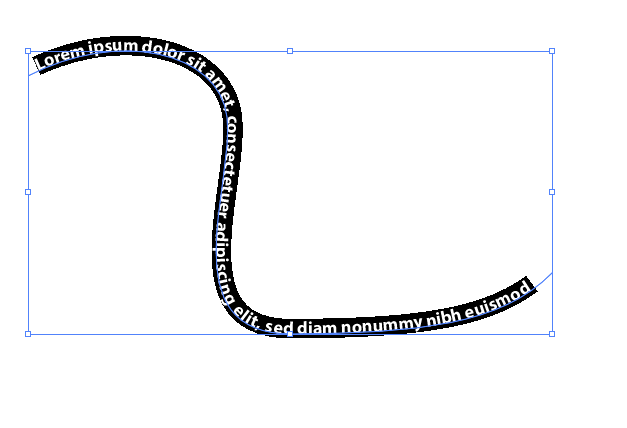
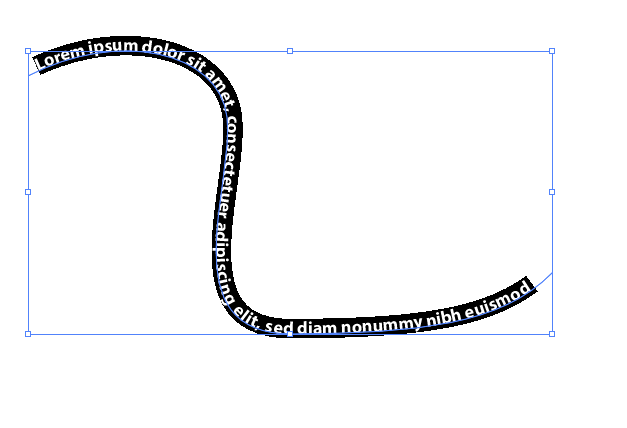
- Type on a Path tool

- Vertical Path tool - self explanitory (however it's better design to type horizontally then rotate)


- Touch Type tool - cool new feature that manipulates character individually